Mobile application development continues to evolve and surprise the world with its innovation every day. As digitization has taken over the roads of education, entertainment, and commerce, it has directly led to a massive surge in the need for mobile apps. They help us communicate, meditate, and stay updated about work, school, and the world.
Now, with the pandemic pushing more services online, app development has undergone a surge, leading to revenues that have crossed the mark of $581 billion in 2020 alone. With the economic principle of demand for apps currently exceeding the supply, it is only natural for the developer community to look for easier ways to create apps.
That’s where Flutter comes in! In this article, we’ll explore Flutter and look at what makes it an excellent platform for mobile app development.
But before we continue, let’s understand what Flutter is and where it came from.
What Is Flutter?
Flutter is a set of open-source development tools for developing modern cross-platform applications from Google. It appeared back in 2015 and was called the Sky. Unfortunately, it could only work for Android and render about 120 frames per second.
Three years later, in 2018 Google carried out a large-scale coup, announcing the creation of the first stable version of Flutter known as Flutter version 1. In addition, it has improved its productivity by allowing it to work simultaneously with Android and iOS, Windows, Linux, and updates are easily found in the public domain.
Based on the principle of ambient computing, the apps built via Flutter are available everywhere, without any limitations on multiple devices. The Hamilton musical app, Square, Reflectly, and Alibaba are just some of the successful apps built with Flutter.
What Is Flutter App Development?
Flutter app development lets you create an app for any platform—including Android, iOS, and the desktop—with a single codebase. In addition, flutter apps are designed to work seamlessly on any platform with Flutter’s UI framework.
In a nutshell, you write the code once, and then Flutter will copy the platform-specific experience on every type of device you choose to use!
It saves a lot of time and effort for the entrepreneur and the developer too. Not having to rewrite the app for each platform is a huge timesaver and eliminates much of the monotony of mobile app development.
Pros for choosing Flutter
Here’s a list of some of the features and qualities that may make you consider having a go at Flutter:
- High productivity: Since Flutter is cross-platform, you can use the same code base for your iOS and Android app. This can save you both time and resources.
- Great performance: Dart compiles into native code, and there is no need to access OEM widgets as Flutter has its own. This means less mediated communication between the app and the platform. Flutter is the only mobile SDK that provides reactive views without requiring a JavaScript bridge. All of this contributes to fast app startup times and fewer performance issues.
- Fast development: One of the most special features of Flutter is hot reload, which allows you to rapidly view the changes made in the code on simulators, emulators, and hardware. In less than a second, the changed code is reloaded while the app is running without needing a restart. This is great not just for building UIs or adding features but also for fixing bugs.
- Compatibility: Since widgets are part of the app and not the platform, you’ll likely experience fewer or no compatibility issues on different OS versions. This, in turn, means less time spent on testing.
- Open-source: Both Flutter and Dart are open-source and free to use and provide extensive documentation and community support to help out with any issues you may encounter.
- Google support guaranteed: Apps made with Flutter are guaranteed years-long support from Google as the company uses the technology and it is one of the latest technology developed by the giant. You can be sure that Google will continue to fix bugs, release new versions, and contribute to the technology as much as possible. In addition, flutter app development is involved in many Google projects, such as Google Fuchsia, which is proof that Flutter will run for a long time.
- Flutter 2: Originally, Flutter was designed as a mobile-focused SDK for creating native Android and iOS apps with a single codebase. However, Google has been hard at work developing and refining its brainchild, and now, with their last major upgrade came the long-promised capability to build apps for virtually any platform. Here’s what the official announcement states: “With Flutter 2, you can use the same codebase to ship native apps to five operating systems: iOS, Android, Windows, macOS, and Linux; as well as web experiences targeting browsers such as Chrome, Firefox, Safari, or Edge. Flutter can even be embedded in cars, TVs, and smart home appliances, providing the most pervasive and portable experience for an ambient computing world.”
Cons of Flutter development
When there are a lot of advantages with Flutter then there are a few disadvantages also exist. No technology is perfect. And company improve their services from time to time.
However, as we followed Flutter’s evolution, we saw a steady growth with many initial issues addressed. For example, the early doubts about Flutter’s implementation for iOS are no longer an issue due to constantly updating Apple’s widgets. Also, its reliability and efficiency have already been time-tested by such giants as Alibaba and Google Ads, with millions of downloads and daily users.
- Lack of third-party libraries
Third-party libraries and packages play a big part in automating software development for programmers and relieving the need to code everything from scratch. In addition, these libraries are primarily open source, readily available, and pre-tested – who wouldn’t want to try a tool that’s been used and tested in different environments before?
For many older and more popular technologies, finding the needed package is not a big problem, while for newer ones, it’s often an issue. However, as of today, there are 15k+ packages on Flutter’s official resource, and the number keeps growing. Of course, it’s less than its main competitor, React Native, but it’s more than sufficient. Also, we said, many pre-set widgets in Flutter out of the box allow for covering most of the development cycle without additional third-party tools.
- Larger app size
Developers go to great lengths to minimize the size of an app. Users have limited storage on their phones, so it’s much preferable to release an app that won’t make them delete it in favor of precious photos or a music library. To decrease the program size, programmers tend to avoid animations, bring the number of libraries and packages to a minimum, or compress images.
Since it has the built-in widgets instead of using platform widgets, Flutter’s apps’ minimum size is over 4MB, which is more significant than native Java (539KB) and Kotlin (550KB) apps – and that’s for the bare minimum app. Although, to be fair, its competitors share the same problem, and probably even more so – the release version in Xamarin will take almost 16MB and 7MB in React Native.
- Platform limitations
In general, there are some limitations, thus forcing developers to find “workarounds.” For instance, you can quickly implement a video player in Flutter, but it doesn’t appear the same upon deployment. On the plus side, there’s a solution for all these limitations; you simply need to find the appropriate one.
Comparing React Native vs. Flutter
React Native and Flutter were both developed to increase the efficiency of mobile app development. However, both platforms are compared incessantly in an attempt to decide which one is best.
The truth is that the answer to this question differs according to the circumstances and situations. But both of these platforms are very identical in terms of affordability and code reusability, and they’re both popular with the development community.
Flutter’s standout features are a faultless UI and unbeatable speed and performance. Add the native-level performance to the fact that development is simplified due to the write-once, cross-platform codebase, and these are the reasons why Flutter is a popular choice.
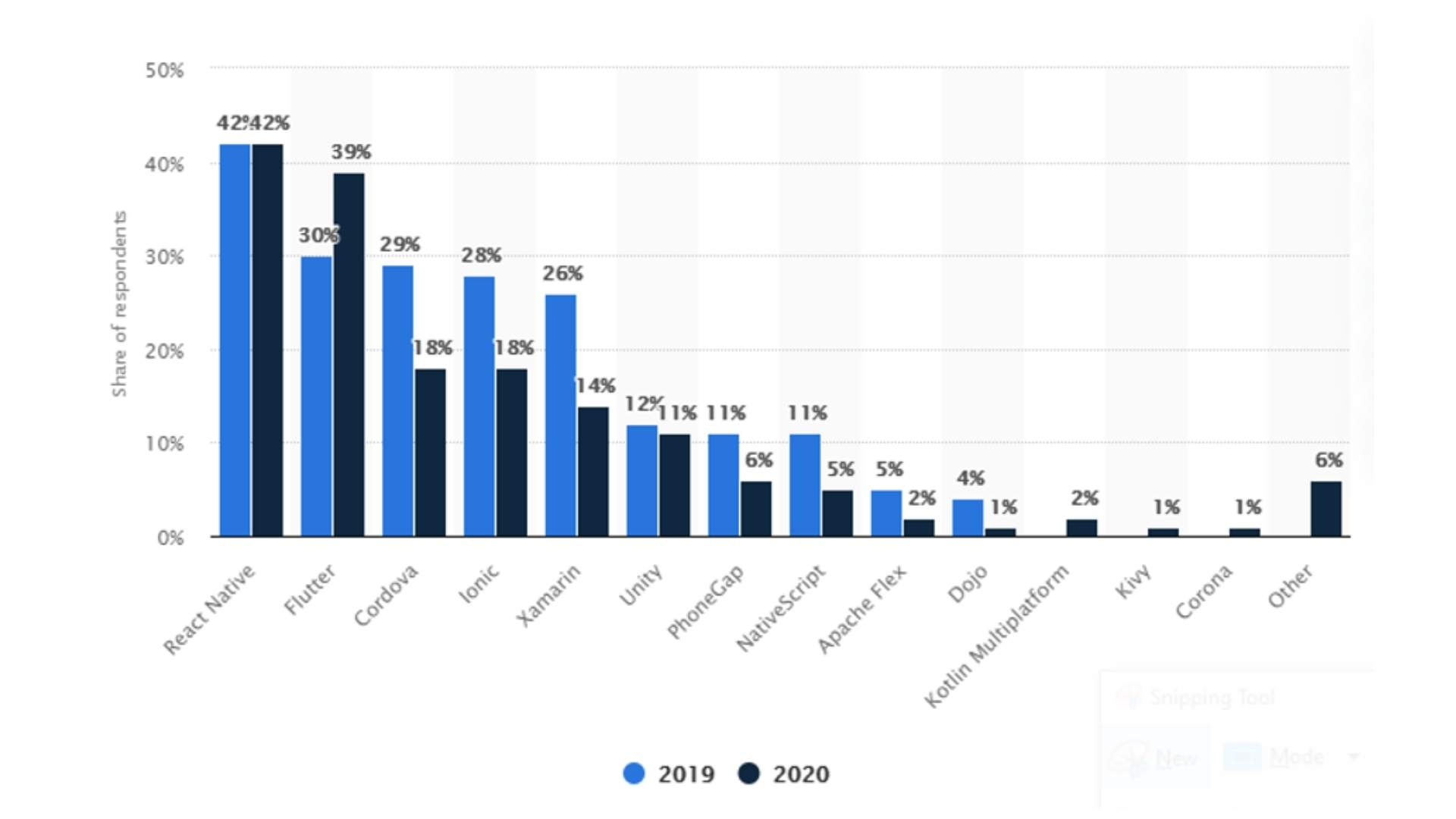
Source- Statista
According to Statista, Flutter is the second most popular cross-platform mobile framework by developers worldwide, as per the 2020 report. It also states that 39% of coders use Flutter, which is a 9% increase.
Flutter | React Native | |
Developer productivityDeveloper productivity is the key to building apps faster. In this regard, it’s crucial to be able to focus on app development without any kind of wait or interruption. | Flutter also has a hot reload feature, and it’s very easy to get started with the demo app. However, as the complexity of apps grows, developers would need to learn and adopt the new Flutter concepts. In addition, Dart is not a standard programming language, and there is a lack of support for it in many IDEs and text editors. | If the developer is skilled in JavaScript, then it’s relatively easy to use those skills for cross-platform app development. In addition, React Native has a hot reload feature which saves a lot of developer time while testing the changes in the UI. Regarding IDE support, developers are free to use any text editor or IDE of their choice. |
Community supportAs soon as developers show interest in technology and adopt it in their development process, they form a community to share knowledge. A strong community helps developers to learn from each other and solve the problems they are facing. | Flutter gained a lot of attention when Google promoted it at the I/O conference in 2017. However, the Flutter community is growing rapidly, and meetups and discussions are taking place online. The biggest was Flutter Live in 2018 when Google announced the release of Flutter 1.0. In short, the Flutter community is growing rapidly, but there are still not enough resources for developers to solve common issues. | React Native launched in 2015 and has gained in popularity ever since. There is a community of React Native developers on GitHub and lots of meetups and conferences around the world. One of the most recent conferences on React Native was React Native EU held in Poland, but there are meetups taking place in almost every major city in the world. |
Testing supportWriting tests is a great way to get quick feedback on the code. There is always a testing framework associated with every mature technology to allow developers to create unit, integration, and UI tests for the apps. | Flutter provides a rich set of testing features to test apps at the unit, widget, and integration levels. Flutter has excellent documentation on testing Flutter apps here; you can also read the Codemagic blog on testing Flutter apps for detailed information on how Flutter apps can be tested. Flutter has a cool widget testing feature where we can create widget tests to test the UI and run them at the speed of unit tests. | React Native is a JavaScript framework with a few unit-level testing frameworks available in JavaScript. The tools like Jest can be used for snapshot testing. However, when it comes to integration or UI-level testing, there is no official support from React Native. Some third-party tools like Appium and Detox can be used for testing React Native apps but are not officially supported. |
Why should iOS developers pay attention to Flutter?
In the initial days of iOS development, the programming language used by Apple was Objective-C, which most developers hated at that time but were forced to use as it was the only option available if you wanted to carry on with iOS development at that time. But fast-forward to 2014, Swift was introduced, which was type-safe and used concise but expressive syntax, and developers just loved it. It was also fully compatible with Objective-C and the existing iOS APIs. Though the APIs that Swift used were not that good initially, they are a lot improved now.
Flutter was initially released keeping in mind these four pillars: Beautiful, Fast, Productive & Open. And after one year, it has proven to hold onto it.
Most of the present cross-platform app development frameworks suffer from bad performance and stability issues. They are easily identifiable when they are run beside a native app. Flutter has bridged this performance gap to a large extent compared to other cross-platform frameworks, like React Native and Xamarin.
How did Flutter become as performant as a native app? The answer lies in its architecture and the language used by Flutter, i.e., Dart.
Why Choose Flutter?
Flutter is an outstanding app-development resource for startups. The quick market response and convenient pricing offered by the platform have been mentioned quite a few times in this article, but the truth is that they deserve to be mentioned again!
For a long time, native apps were the only way you could offer your potential customers the ideal digital experience. However, since startups often lack resources, they have to choose whether to make Android or iOS.
Since a native app compatible with both the platforms required two different codebases, each written individually, it meant doubling the costs of app development. In addition, this meant that a new business would lose a lot of its target audience because its app was incompatible with the other native platform.
That’s why Flutter is an excellent solution for the hassles of cross-platform mobile development.
It lets you deliver high-quality code with fewer rounds of error. The libraries and plugins available to the developer ensure up-to-date features and a modern coding experience.
Final Thoughts
The Flutter app development ecosystem seems to have many opportunities for growth in the years to come. The momentum of the last two years suggests a promising future trajectory.
Flutter is a platform that has the potential to change app development for the better. With its emphasis on user experience and interface, Flutter has helped developers and businesses identify past flaws that led to high abandonment rates.
It’s safe to say that Flutter offers a canvas for seamless customer experiences. When experience is all a customer seeks, consider switching to Flutter to develop an app for your business.

Founder of Cmile. Expert in mobile app📱 & web🌍 development. Passionate about technologies💻. On mission🚀 to digitally solve people’s problems. Love to use emojis✌🏼